# Visitor identification
See additional info about your customers while chatting with them. You can add basic data (like name, e-mail and phone), and more advanced custom data (like user ID, last order ID, customer's spending, subscription type, etc.) right from your website code.
WARNING
These features require connection to your e-shop database and getting the data from it. You may need a developer to implement this, or you can do it for your own if you have at least average programming experience.
# Basic visitor data
Add basic visitor data (name, e-mail and phone) which you'll see in the visitor detail just by using these lines. Replace the placeholders like John Doe with your own data (or variables where the data are stored).
<script>
smartsupp('name', 'John Doe');
smartsupp('email', 'john.doe@example.com');
smartsupp('phone', '+425123456');
</script>
# Custom visitor data
You can also add custom data to the visitor which you'll than see in the Customer info box in the visitor info panel while chatting. Add data based on your needs, you can link any data you want, e.g. your internal customer ID, customer's spending or customer's last order ID.
<script>
smartsupp('variables', {
User_ID: "1234",
Customer_status: "VIP",
Customer_spending: "100 EUR",
});
</script>
# Dashboard
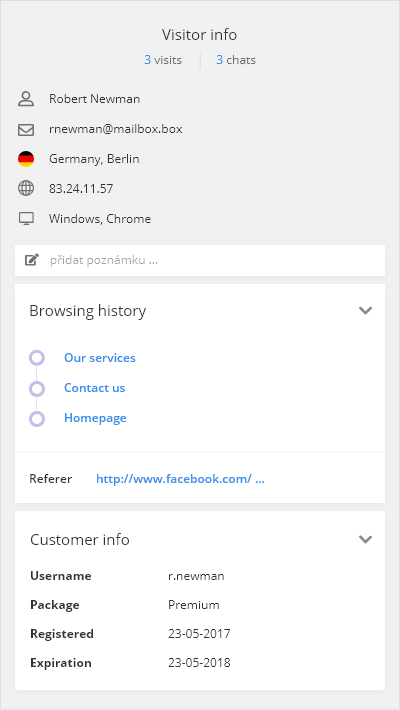
Let's see what you will see in the dashboard. Visitor's basic data name, email and phone are displayed in the top part of the visitor info panel, while custom data are displayed under the visitor's browsing history.